Completion: 2018
Studio: Bounding Box Games
Platforms: Rift, Quest
Engine and tools: Unreal, Visual Studio, Jira, Perforce
Team size: 1
Project length: 1 year
Responsibilities: Design & Development
Summary of Contributions
My decision to create a VR photo viewing app was derived from necessity. I needed a way to view my
360 photos in VR. Most of the applications out there were for 360 video viewing as their primary function
and they might also view photos. I built this with simple navigation and a clean and easy to use interface.
Features
Gallery view of thumbnail images.
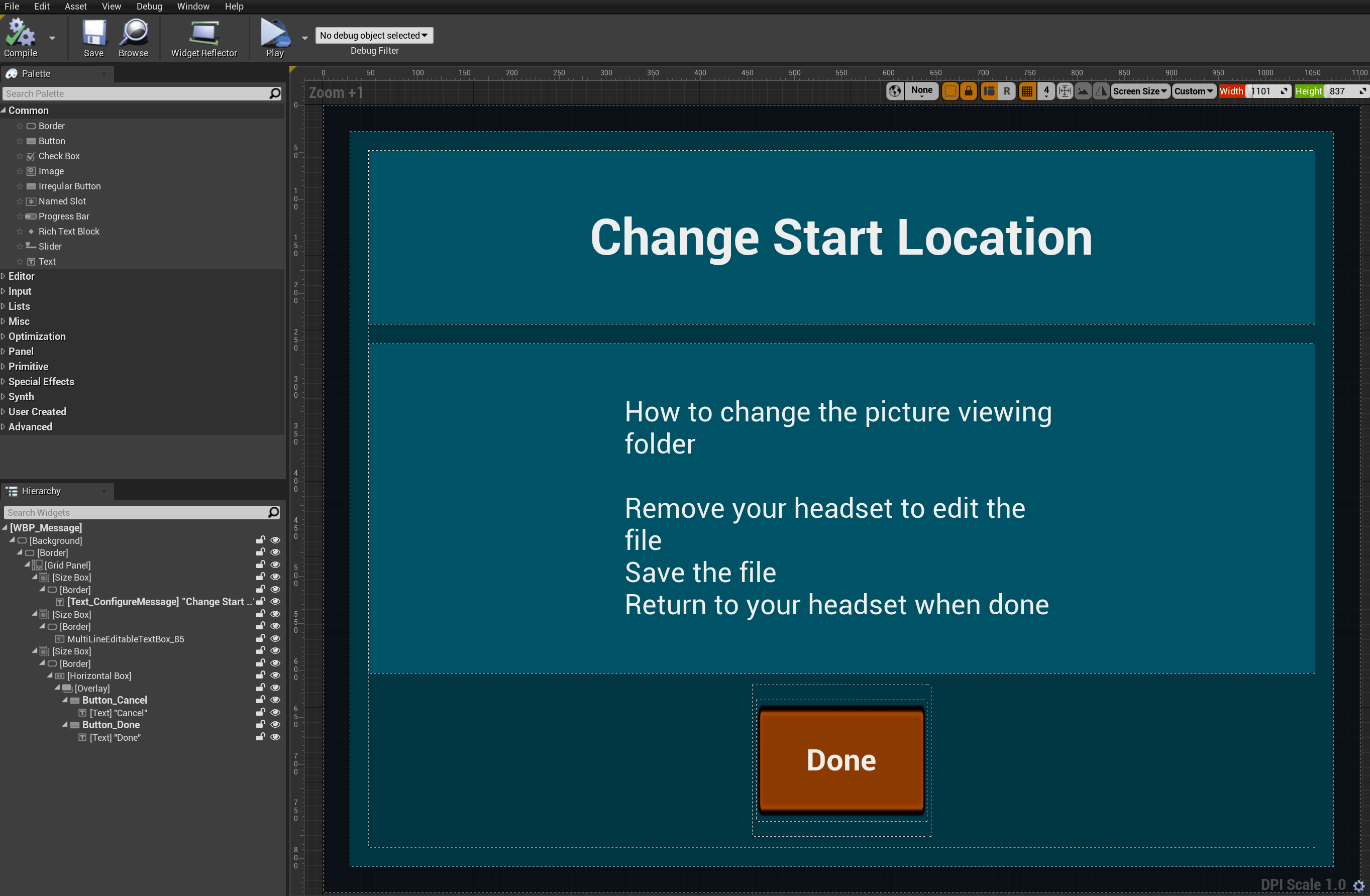
Picture directory navigation.
View regular and 360 images: rotate, scale, pan.
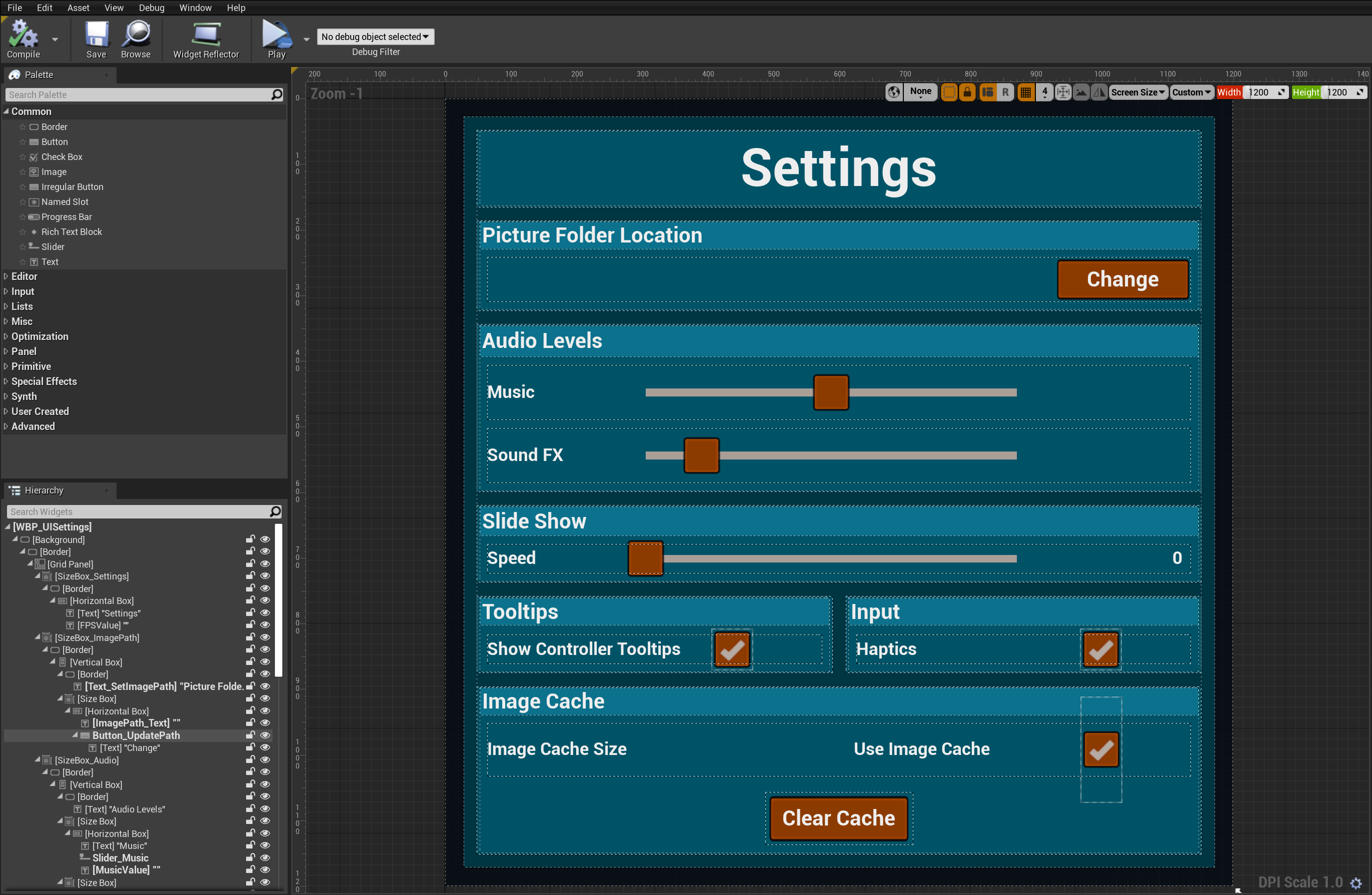
Slideshow with adjustable speed.
Architecture
Levels
Startup Level
Splash screen is presented to the user.
Prepare database - create the database if it doesn't exist, perform an integrity check.
Create the gallery of thumbnail images.
Create object pool of thumbnail objects and spawn an initial amount for immediate use.
Environment Level
Load the background environment - cubemap.
Navigation Level
Allows input from the player controllers.
Audio Level
Prepare background music & sount effects.
Object Pools
Creates a pool of image thumbnail objects used in the gallery.
Threads
Worker threads are used to make the code efficient and the experience responsive.
Create thumbnail images.
SQLite database storage and retrieval.
Compresses the image before storing in the database. Compression in determined by the codec of the WIC Library.
Creates the mipmaps.
Broadcasts when work is complete.
Scenes and Controllers
Gallery (thumbnail) Scene
Displays a defined number of thumbnail images in the scene. With controller input the user can scroll through the images left or right.
Previously viewed thumbnails, which are no longer in view, will be collected, cleaned and placed in the object pool.
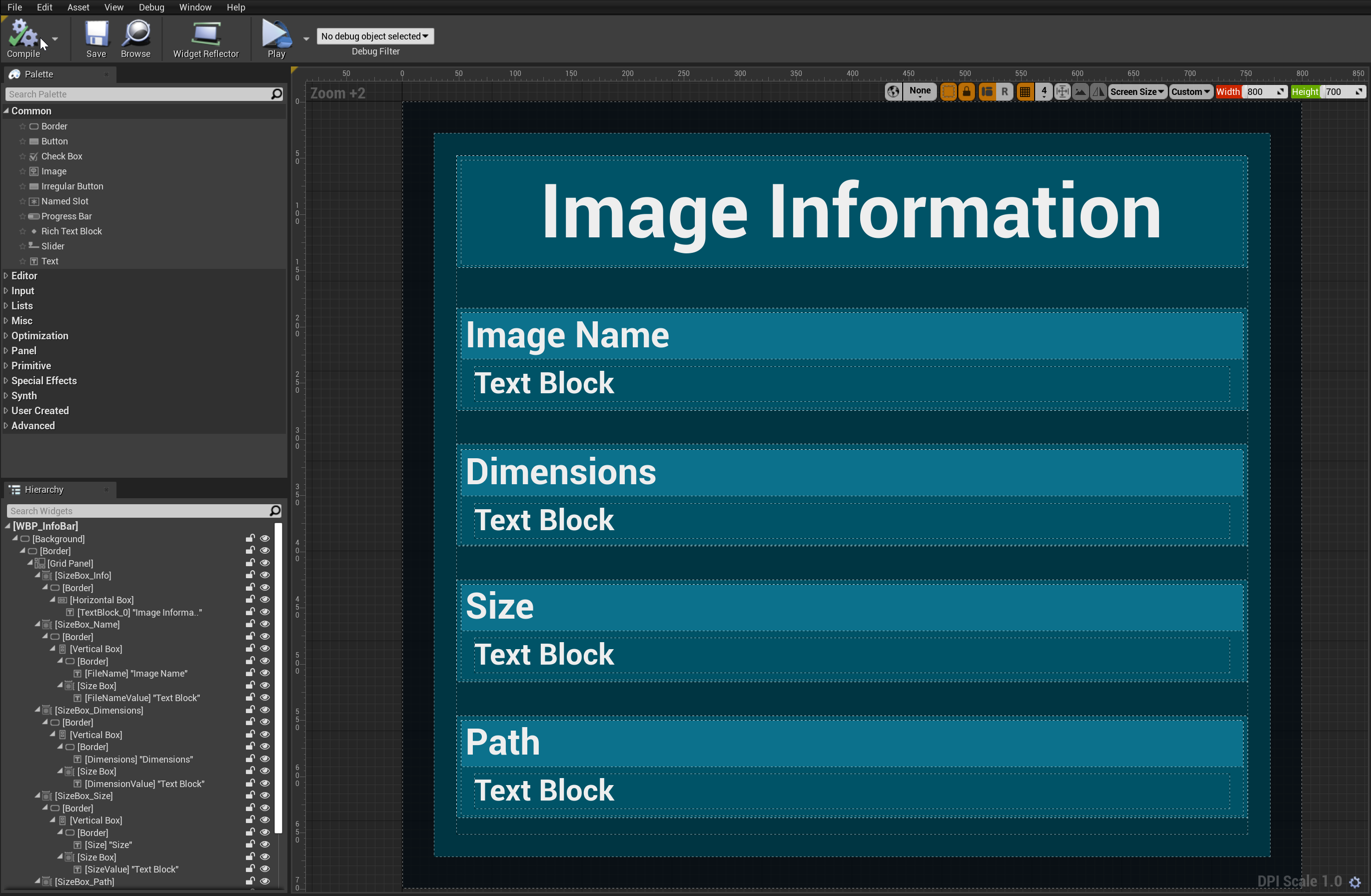
Image Scene
Displays an individual image: sphere mesh, quad mesh, folder mesh.
Player Controllers
Widget touching components.
Haptic feedback for targeting and button interactions.
Image interactions can be smooth or step.
Regular image interaction: rotate, scale, pan.
360 image interaction: yaw, pitch, roll.
Slideshow with timer.